Hello. I have a problem with my Split Container. I can not see second graph in this container
ASPX code:
<px:PXSplitContainer runat="server" Orientation="Vertical" AllowResize="False" SplitterPosition="640" ID="gridContainer" BorderColor="Transparent" BorderWidth="14px" BorderStyle="Solid" Height="50%" Width="100%">
<Template1>
<px:PXGrid runat="server" SyncPosition="True" SkinID="DetailsInTab" ID="gridPackageDetailSplit" Caption="Contents of Selected Package">
<AutoSize Enabled="True" />
<Mode InitNewRow="True" />
<Levels>
<px:PXGridLevel DataMember="PackageDetailSplit">
<RowTemplate>
<px:PXSegmentMask runat="server" DataField="InventoryID" ID="edInventoryIDSplit" />
<px:PXSegmentMask runat="server" DataField="SubItemID" ID="edSubItemIDSplit" />
<px:PXTextEdit runat="server" Enabled="false" DataField="LotSerialNbr" ID="edLotSerialNbrSplit" />
<px:PXNumberEdit runat="server" DataField="PackedQty" ID="edQtySplit" />
<px:PXTextEdit runat="server" DataField="UOM" ID="edUOMSplit" />
<px:PXSelector runat="server" DataField="ShipmentSplitLineNbr" AutoRefresh="True" ID="edShipmentSplitLineNbr" /></RowTemplate>
<Columns>
<px:PXGridColumn DataField="ShipmentSplitLineNbr" CommitChanges="True" />
<px:PXGridColumn DataField="InventoryID" />
<px:PXGridColumn DataField="SubItemID" />
<px:PXGridColumn DataField="LotSerialNbr" />
<px:PXGridColumn DataField="UOM" />
<px:PXGridColumn DataField="PackedQty" /></Columns></px:PXGridLevel></Levels>
<Parameters>
<px:PXSyncGridParam ControlID="gridPackages" /></Parameters></px:PXGrid></Template1>
<Template2>
<px:PXGrid runat="server" SyncPosition="True" SkinID="DetailsInTab" ID="CstPXGrid3" Caption="Estimated Content of Packages to be Packed" Style='height:100px;'>
<AutoSize Enabled="True" />
<Levels>
<px:PXGridLevel DataMember="SelectedPackageContentsView">
<Columns>
<px:PXGridColumn DataField="ShipmentSplitLineNbr" Width="70" CommitChanges="True" />
<px:PXGridColumn DataField="InventoryID" Width="70" />
<px:PXGridColumn DataField="LotSerialNbr" Width="220" />
<px:PXGridColumn DataField="UOM" Width="72" />
<px:PXGridColumn DataField="PackedQty" Width="100" />
<px:PXGridColumn DataField="OrderNbr" Width="140" />
<px:PXGridColumn DataField="OrderLineNbr" Width="140" />
<px:PXGridColumn DataField="StoreNbr" Width="140" /></Columns></px:PXGridLevel></Levels></px:PXGrid></Template2></px:PXSplitContainer>
How it should look like:

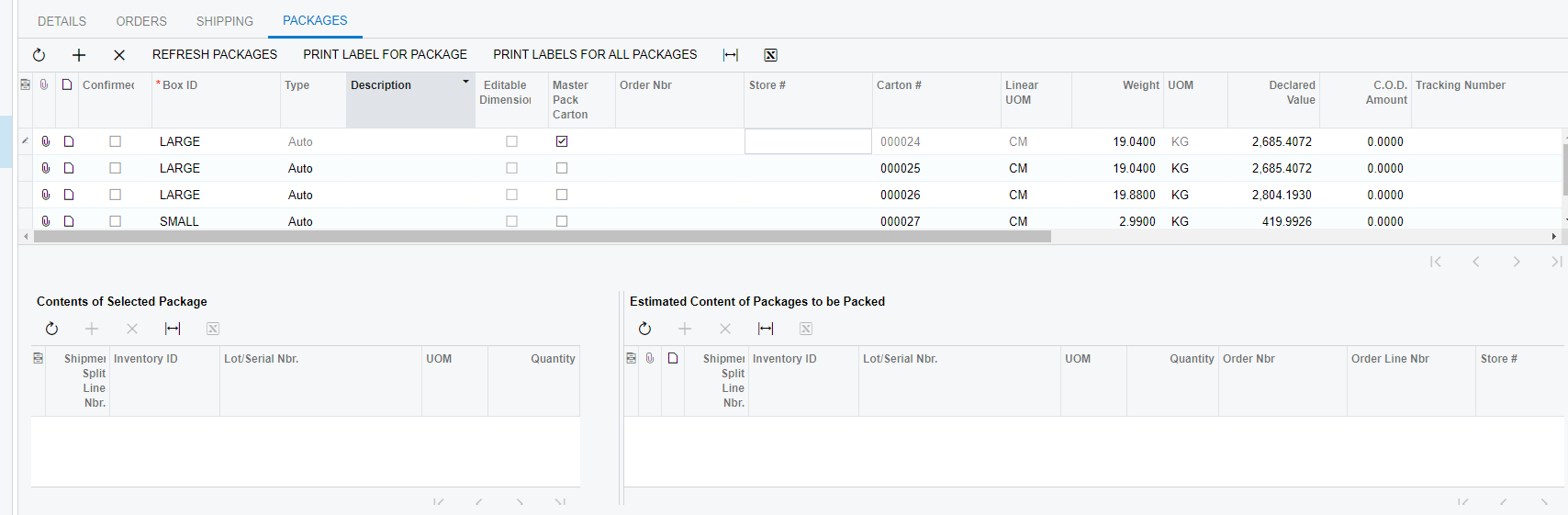
How it looks:

